How to test user journeys
How to test user journeys
In this final lesson, we are going to introduce you to the concept of “user journeys” and how to write tests for them.
What are user journeys?
User journeys are the essential paths a user of your application takes.
In a future lesson, we go into greater detail about what a user journey is, but we wanted to introduce you to this concept right from the start since it is incredibly valuable for testing.
For example, in the context of our course application:
- A user lands on the home page and finds one of the courses.
- They click on the “Get started” button and are taken to the course landing page.
- They click on the “Start Course” button and are taken to the first lesson of that course.
- They read the lesson and complete the quiz at the bottom.
- After answering the quiz correctly, they click on the “Next Lesson” button and are taken to the next lesson.
Now that we understand what a user journey is, and how a user of our course application might behave, we can now write a single test that verifies that all of these steps are working correctly.
info
What makes a user journey test so valuable is the fact that you are testing every aspect of your system and application within a single test.
Writing our user journey test
First, let's create a new test called cypress/e2e/user-journey.cy.ts
describe("User Journey", () => {
it("a user can find a course on the home page and complete the courses lessons", () => {})
})
First, we need to visit the home page of our application.
describe("User Journey", () => {
it("a user can find a course on the home page and complete the courses lessons", () => {
cy.visit("http://localhost:3000")
})
})

tip
You can click on the images to enlarge them.
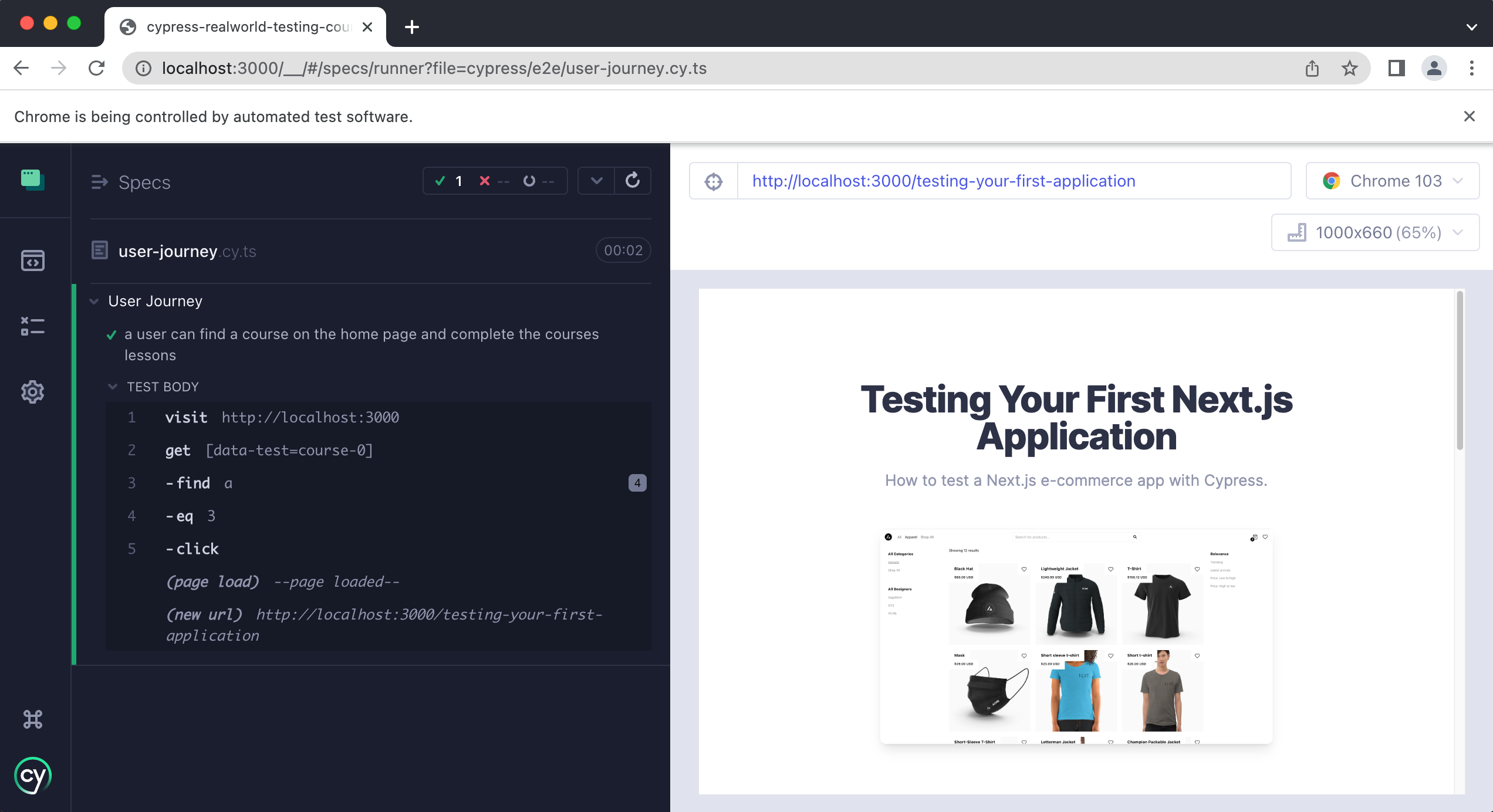
Next, we need to get the “Get started” button of one of our courses
describe("User Journey", () => {
it("a user can find a course on the home page and complete the courses lessons", () => {
cy.visit("http://localhost:3000")
cy.getByData("course-0").find("a").contains('Get started').click()
})
})

Then we will write an assertion that the “Get started” button has navigated the user to the correct course page.
describe("User Journey", () => {
it("a user can find a course on the home page and complete the courses lessons", () => {
cy.visit("http://localhost:3000")
cy.getByData("course-0").find("a").contains('Get started').click()
cy.location("pathname").should("equal", "/testing-your-first-application")
})
})
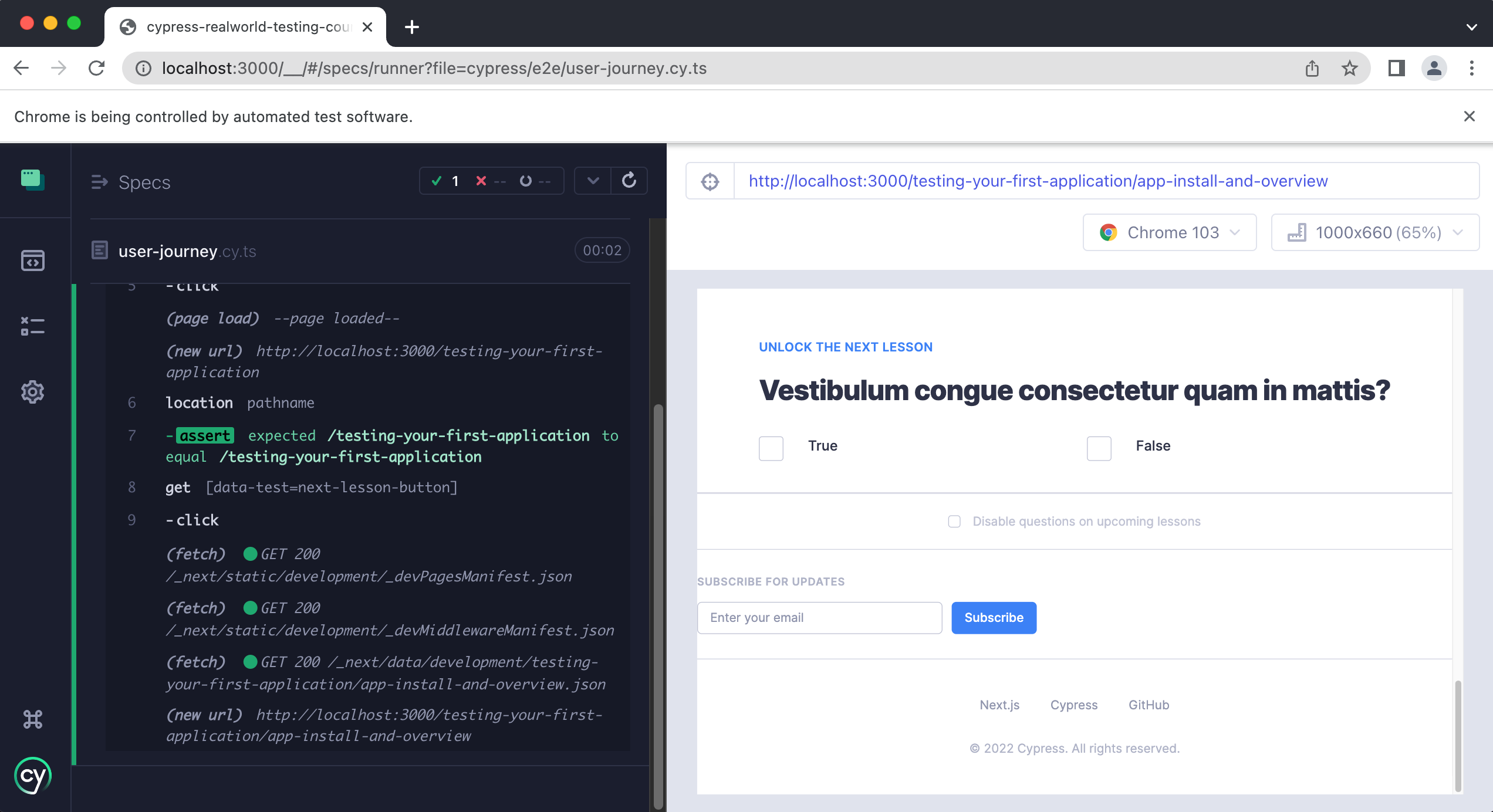
Next, we need to get the “Start Course” button and click on it.
describe("User Journey", () => {
it("a user can find a course on the home page and complete the courses lessons", () => {
cy.visit("http://localhost:3000")
cy.getByData("course-0").find("a").contains('Get started').click()
cy.location("pathname").should("equal", "/testing-your-first-application")
cy.getByData("next-lesson-button").click()
})
})

We will then write another assertion to verify that the “Start Course” button has navigated our user to the correct lesson page.
describe("User Journey", () => {
it("a user can find a course on the home page and complete the courses lessons", () => {
cy.visit("http://localhost:3000")
cy.getByData("course-0").find("a").contains('Get started').click()
cy.location("pathname").should("equal", "/testing-your-first-application")
cy.getByData("next-lesson-button").click()
cy.location("pathname").should(
"eq",
"/testing-your-first-application/app-install-and-overview"
)
})
})

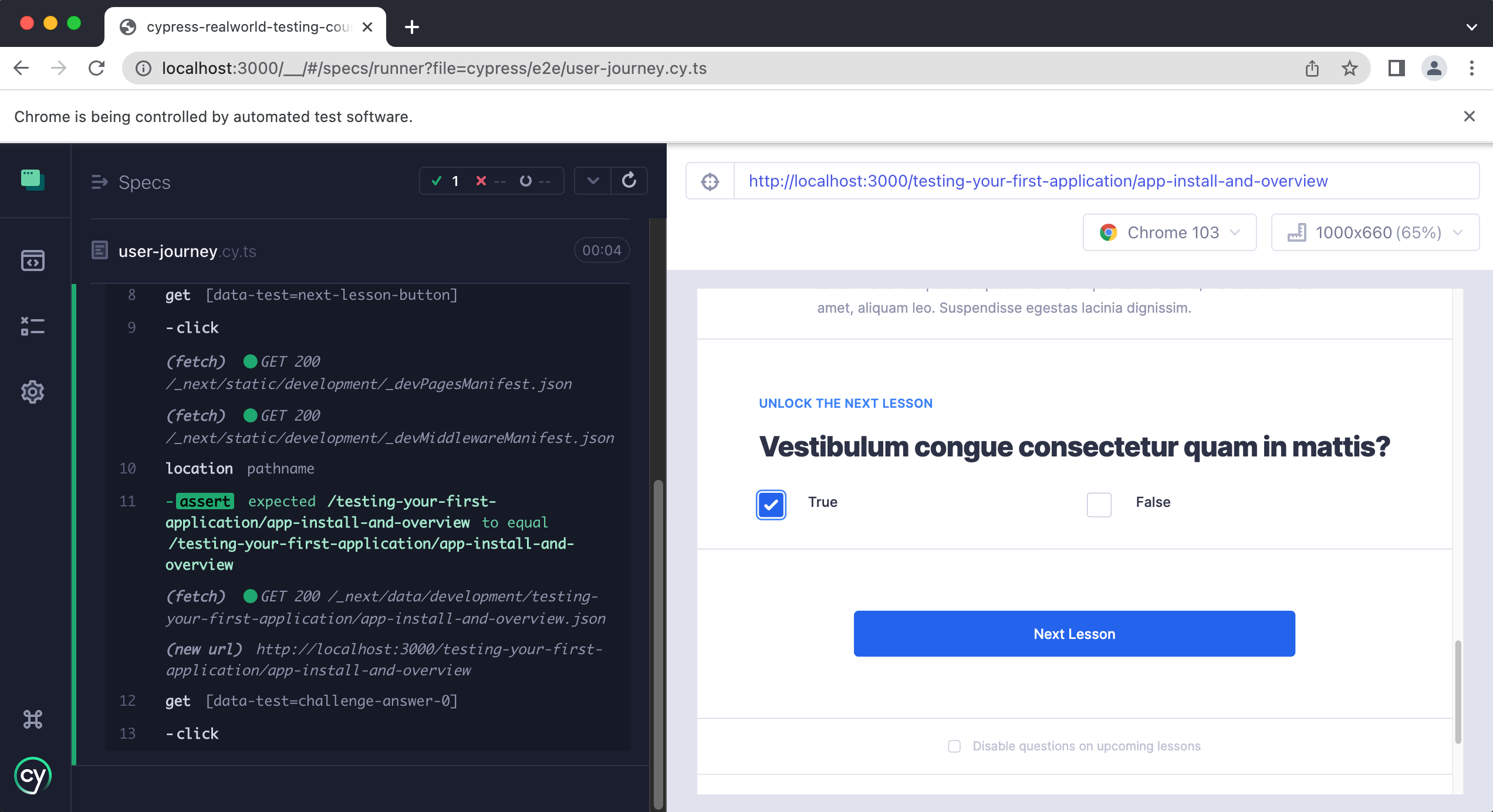
Then we need to complete the quiz at the bottom of the page.
info
In this demo application, all of the answers are true.
describe("User Journey", () => {
it("a user can find a course on the home page and complete the courses lessons", () => {
cy.visit("http://localhost:3000")
cy.getByData("course-0").find("a").contains('Get started').click()
cy.location("pathname").should("equal", "/testing-your-first-application")
cy.getByData("next-lesson-button").click()
cy.location("pathname").should(
"eq",
"/testing-your-first-application/app-install-and-overview"
)
cy.getByData("challenge-answer-0").click()
})
})

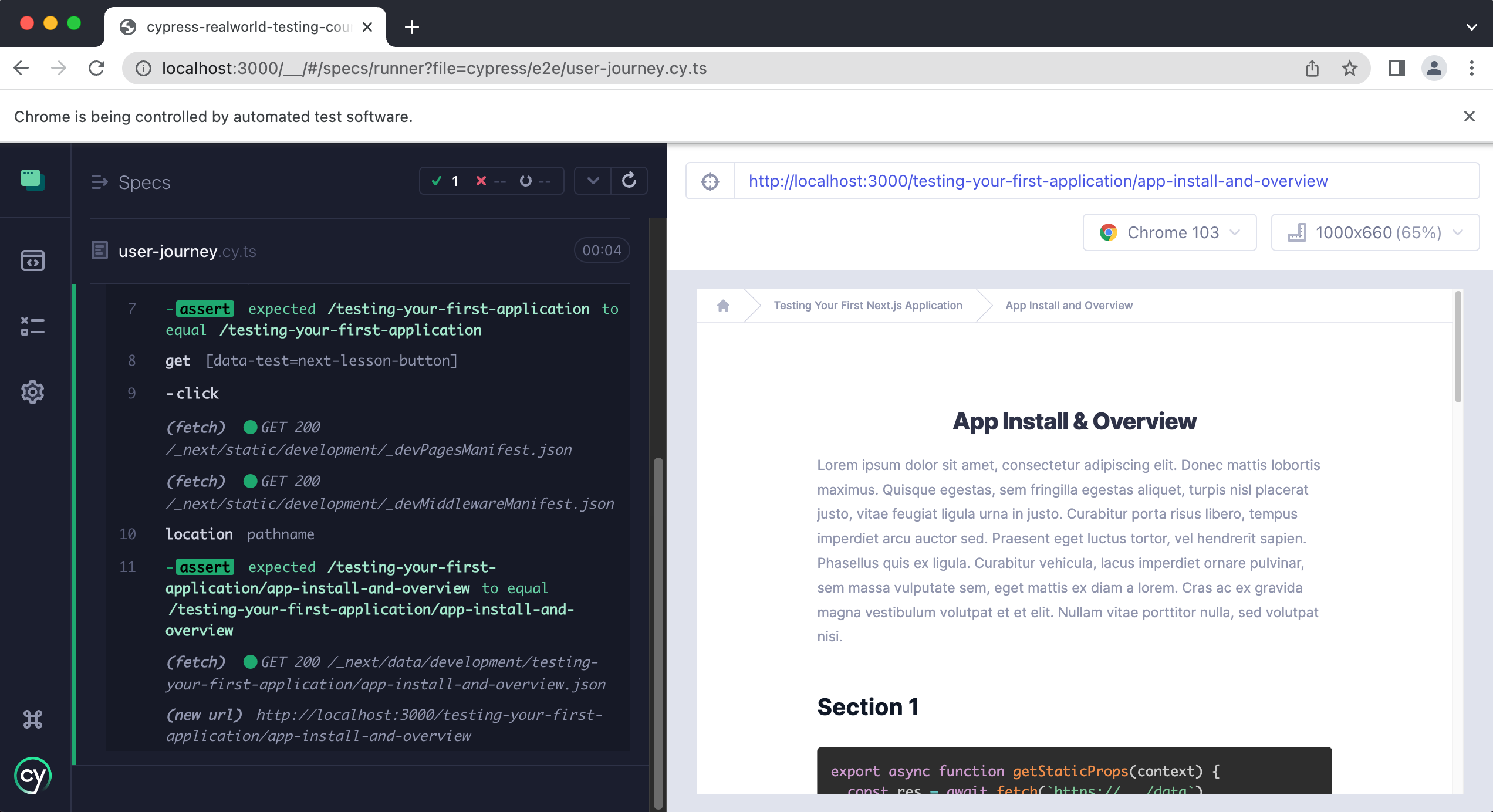
We then want to assert that the “Next Lesson” button has appeared on the page and then click it.
describe("User Journey", () => {
it("a user can find a course on the home page and complete the courses lessons", () => {
cy.visit("http://localhost:3000")
cy.getByData("course-0").find("a").contains('Get started').click()
cy.location("pathname").should("equal", "/testing-your-first-application")
cy.getByData("next-lesson-button").click()
cy.location("pathname").should(
"eq",
"/testing-your-first-application/app-install-and-overview"
)
cy.getByData("challenge-answer-0").click()
cy.getByData("next-lesson-button").should("exist").click()
})
})

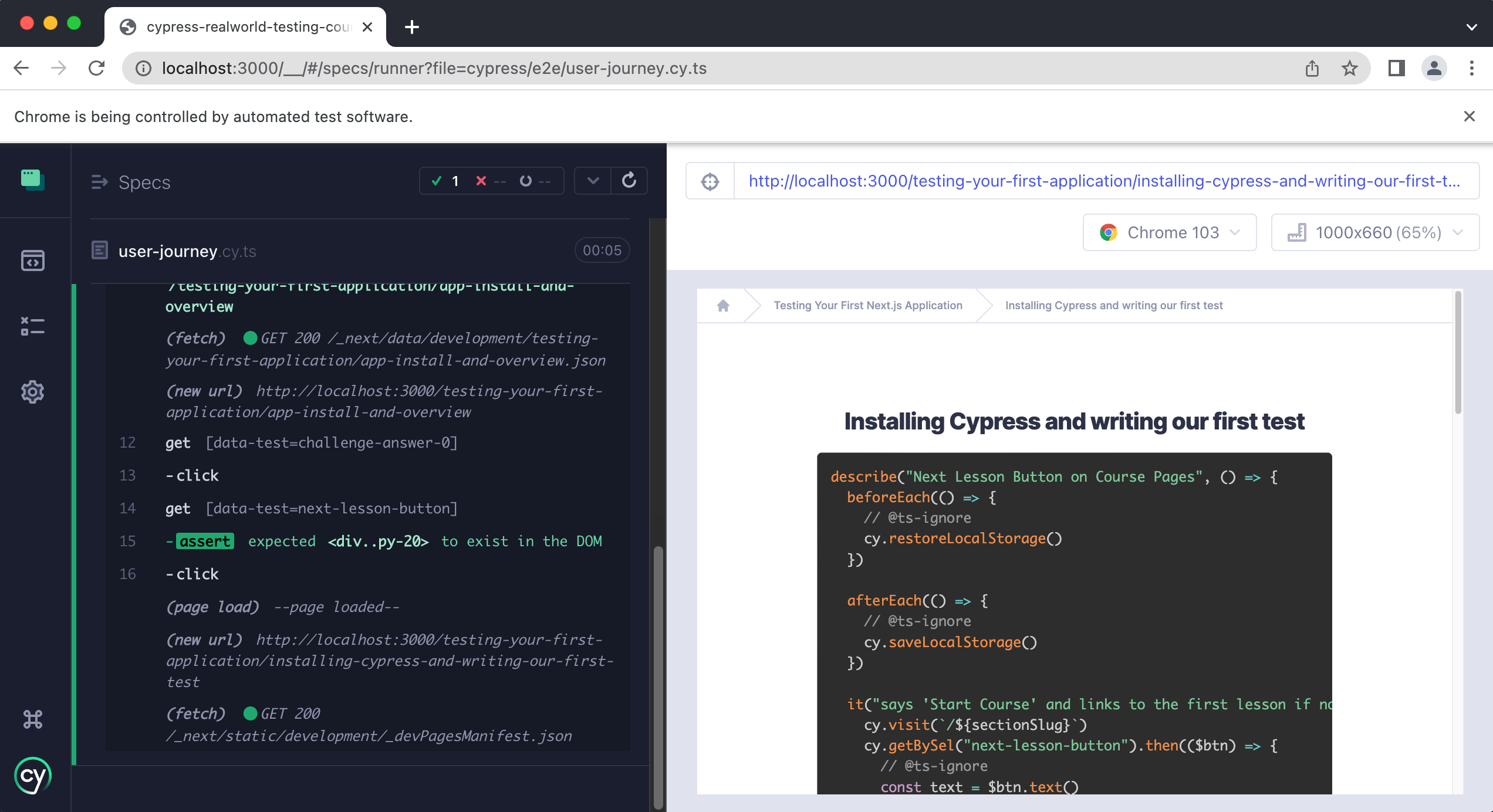
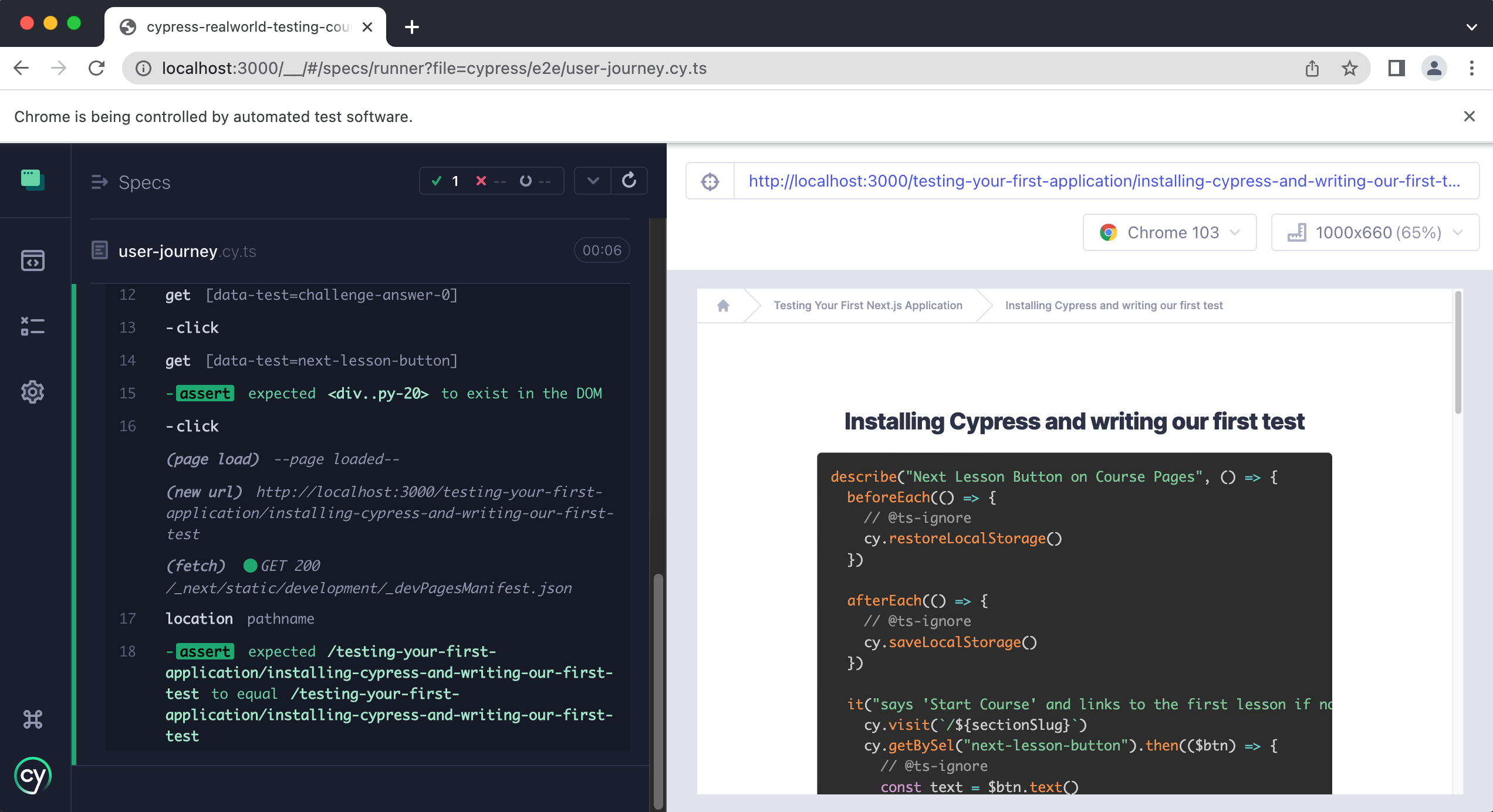
Finally, we write our final assertion that verifies that the “Next Lesson” takes the user to the correct lesson page.
describe("User Journey", () => {
it("a user can find a course on the home page and complete the courses lessons", () => {
cy.visit("http://localhost:3000")
cy.getByData("course-0").find("a").contains('Get started').click()
cy.location("pathname").should("equal", "/testing-your-first-application")
cy.getByData("next-lesson-button").click()
cy.location("pathname").should(
"eq",
"/testing-your-first-application/app-install-and-overview"
)
cy.getByData("challenge-answer-0").click()
cy.getByData("next-lesson-button").should("exist").click()
cy.location("pathname").should(
"eq",
"/testing-your-first-application/installing-cypress-and-writing-our-first-test"
)
})
})

Practice
Now it is time for you to put what you have just learned into practice. Finish writing this user journey test so that the user completes all of the lessons in the first course.
Once they have, the next lesson button that appears after completing the final quiz should say "Complete course" and then take them to the home page.
If you get stuck the answers are provided below.
Practice Answers
Wrap Up
In this lesson, you learned what a user journey is and why they are so valuable for testing. Then you learned about a possible user journey a user of our course application can take. Finally, we wrote a single test that covered and verified all of the steps in our user journey.
Congrats on completing the first course 🎉
You are now prepared to take the next course, Testing Foundations.