Comments on a Transaction
comments on a transaction
Before continuing, make sure you have read the Transaction View Overview & Setup lesson first.
it("comments on a transaction", () => {
cy.getBySelLike("transaction-item").first().click()
cy.wait("@getTransaction")
const comments = ["Thank you!", "Appreciate it."]
comments.forEach((comment, index) => {
cy.getBySelLike("comment-input").type(`${comment}{enter}`)
cy.getBySelLike("comments-list").children().eq(index).contains(comment)
})
cy.getBySelLike("comments-list")
.children()
.should("have.length", comments.length)
cy.visualSnapshot("Comment on Transaction")
})
You can find out more information about the custom Cypress commands used in this test here.
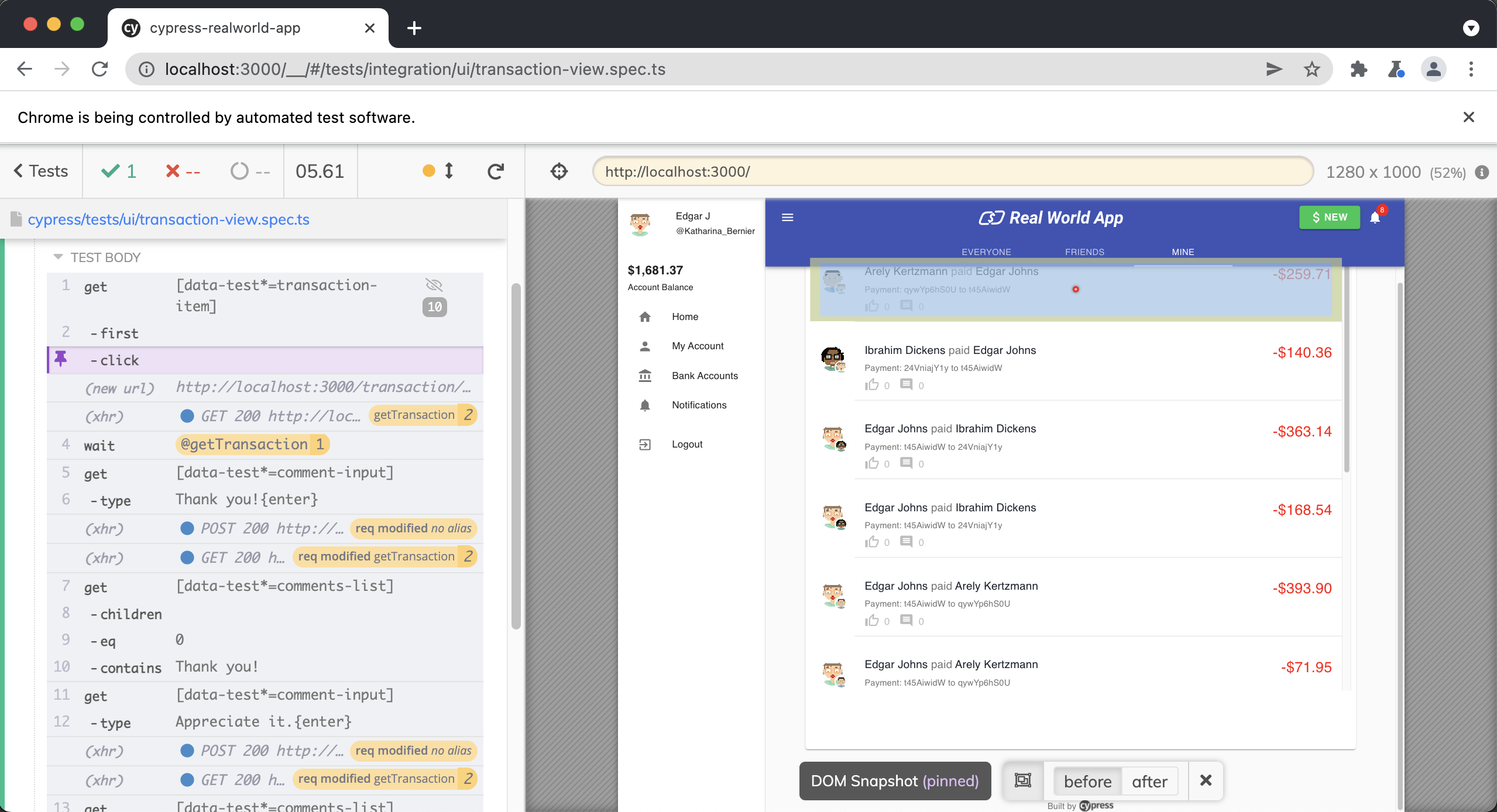
First, we click on the first transaction and wait upon the @getTransaction intercept.
cy.getBySelLike("transaction-item").first().click()
cy.wait("@getTransaction")

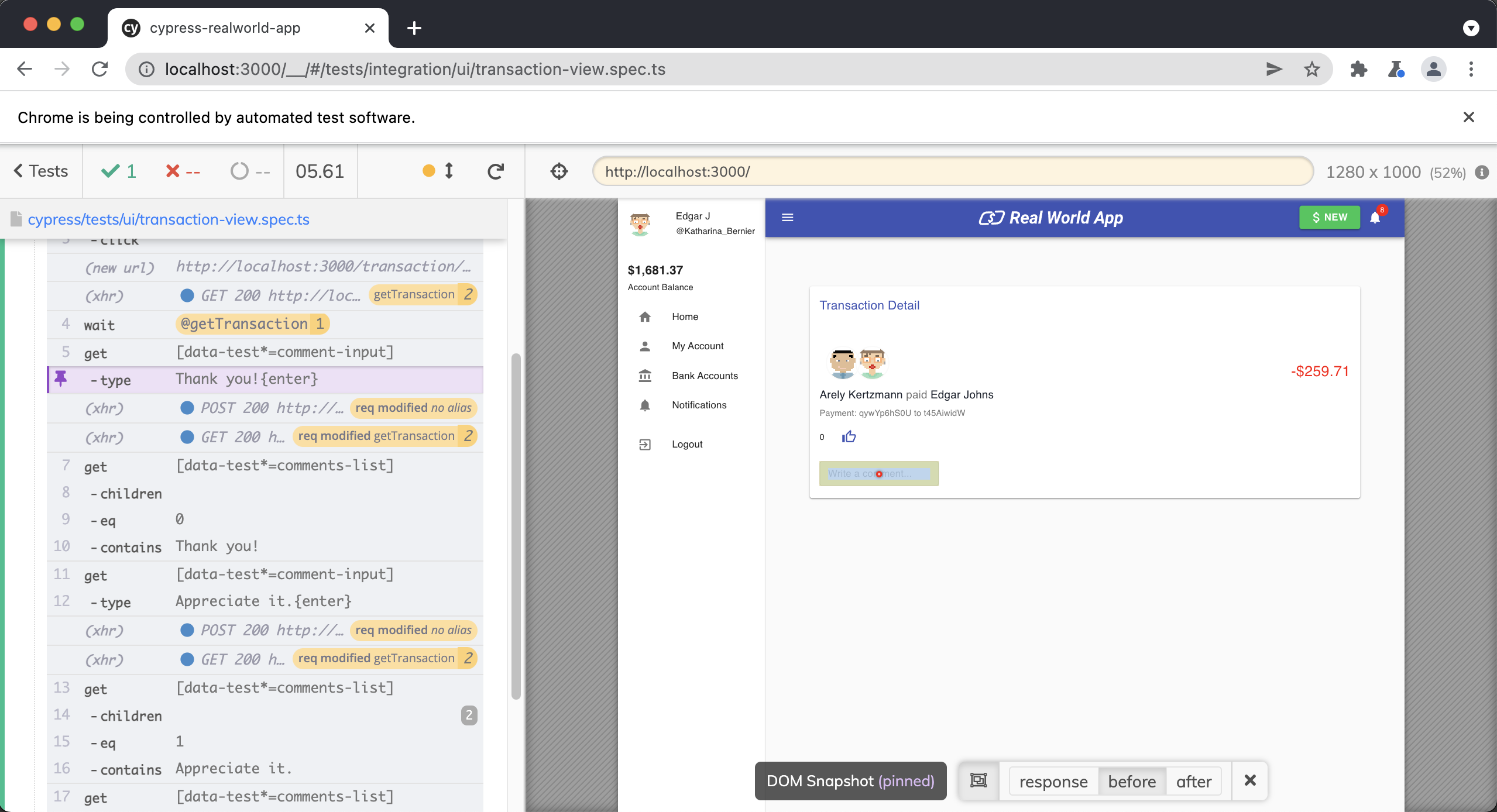
Next, we loop through the array of comments, typing in each one and ensuring the comment is displayed in the UI.
const comments = ["Thank you!", "Appreciate it."]
comments.forEach((comment, index) => {
cy.getBySelLike("comment-input").type(`${comment}{enter}`)
cy.getBySelLike("comments-list").children().eq(index).contains(comment)
})

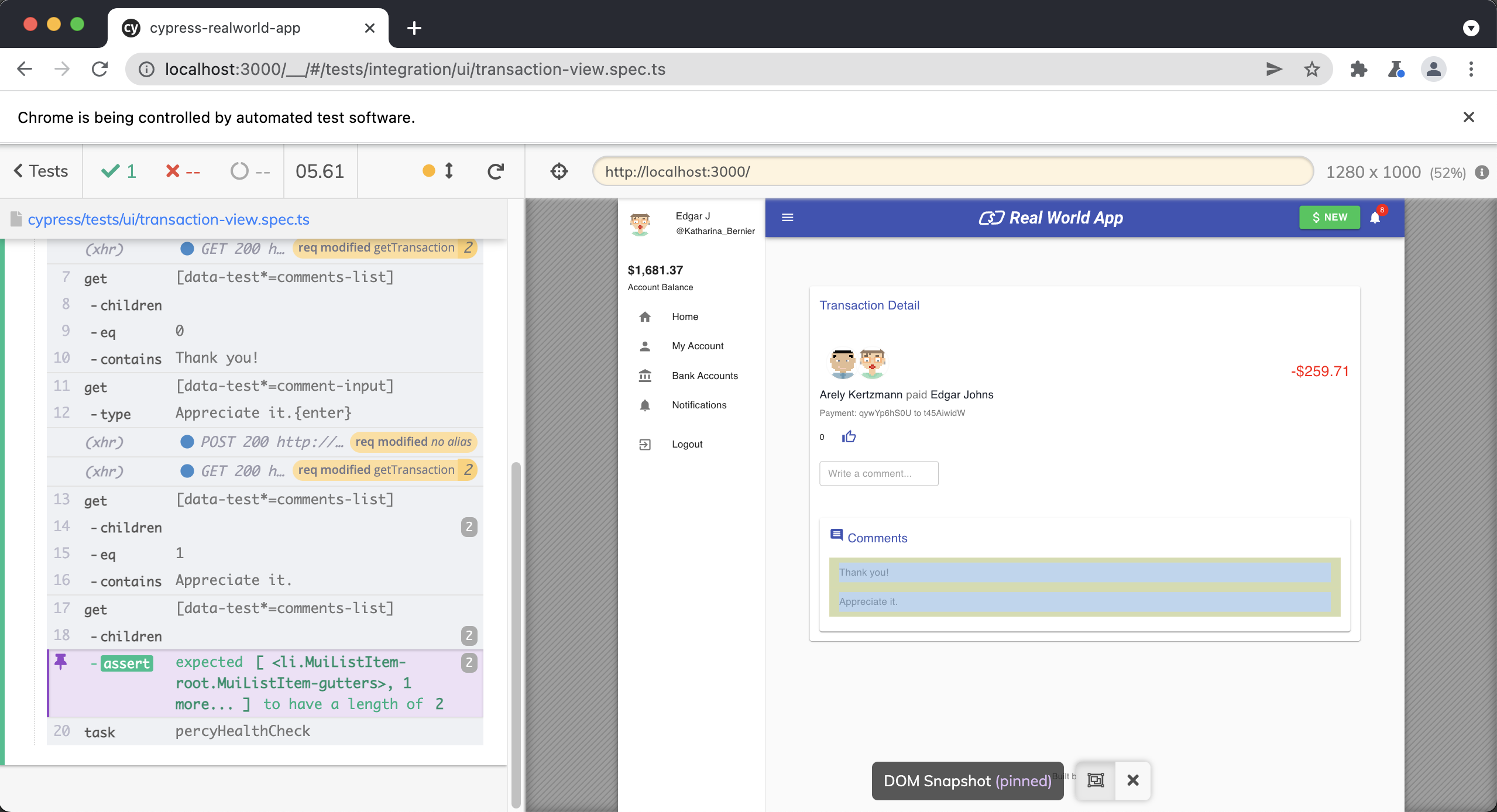
Finally, we confirm that all of our comments in the comments array are displayed within the UI.
cy.getBySelLike("comments-list")
.children()
.should("have.length", comments.length)